- בלוג
- תרגום תכנים בג’ומלה באמצעות FaLang
תרגום תכנים בג’ומלה באמצעות FaLang
תרגום תכנים בג’ומלה באמצעות FaLang
פורסם ב 21-09-2016
רכיב JoomFish היה במשך שנים רבות הרכיב הנפוץ ביותר לשימוש באתרים רב לשוניים. רכיב FaLang פותח על בסיס JoomFish ותפס את מקומו עבור גירסאות מתקדמות של ג’ומלה. הרכיב נועד לתרגום מקביל של מאמרים, תפריטים, ומודולים באתר ג’ומלה, למספר בלתי מוגבל של שפות.
לאחר התקנת רכיב FaLang באתר, יש לבצע מספר שלבים.
שלב 1 – התקנת שפה נוספת באתר
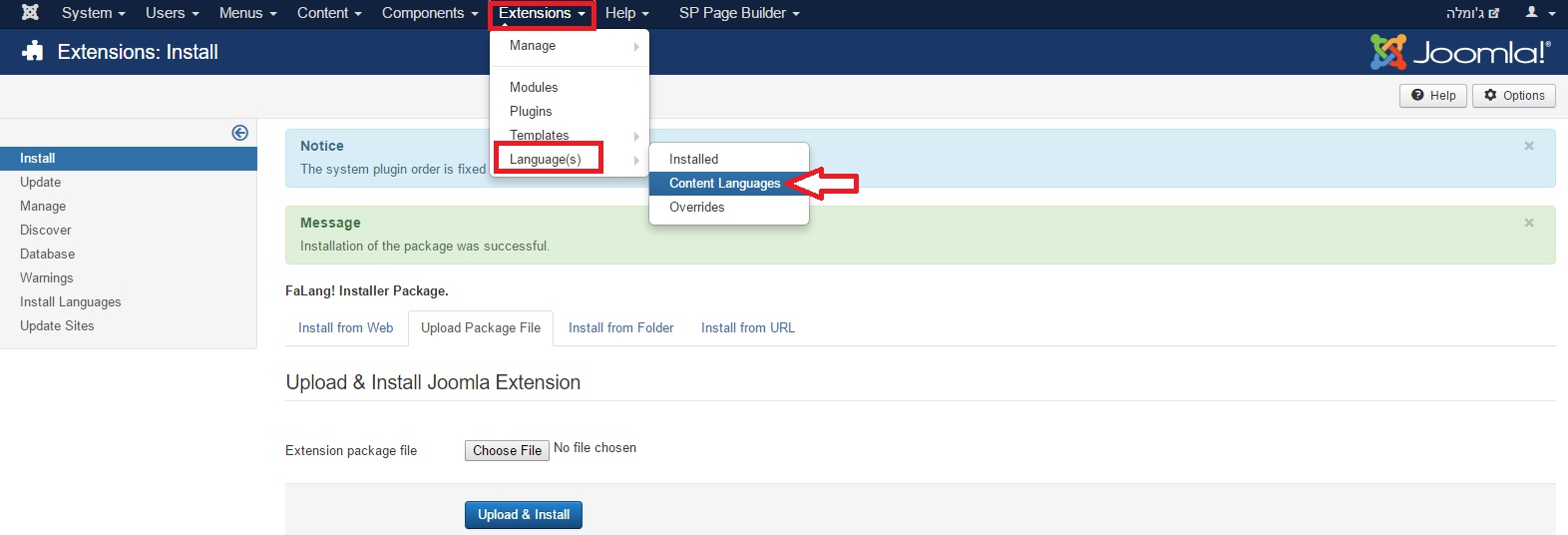
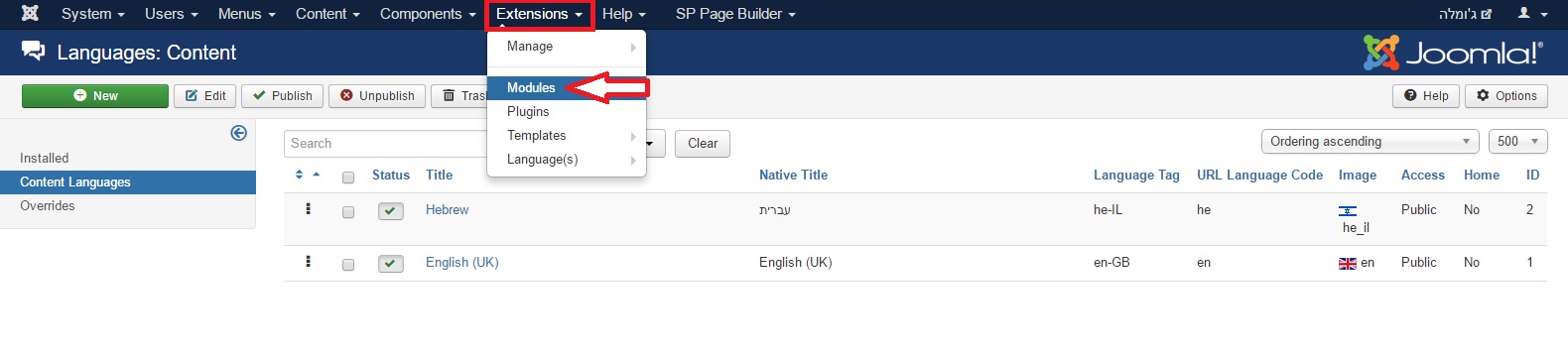
תחת Extensions – Languages, נלחץ על Content Languages:
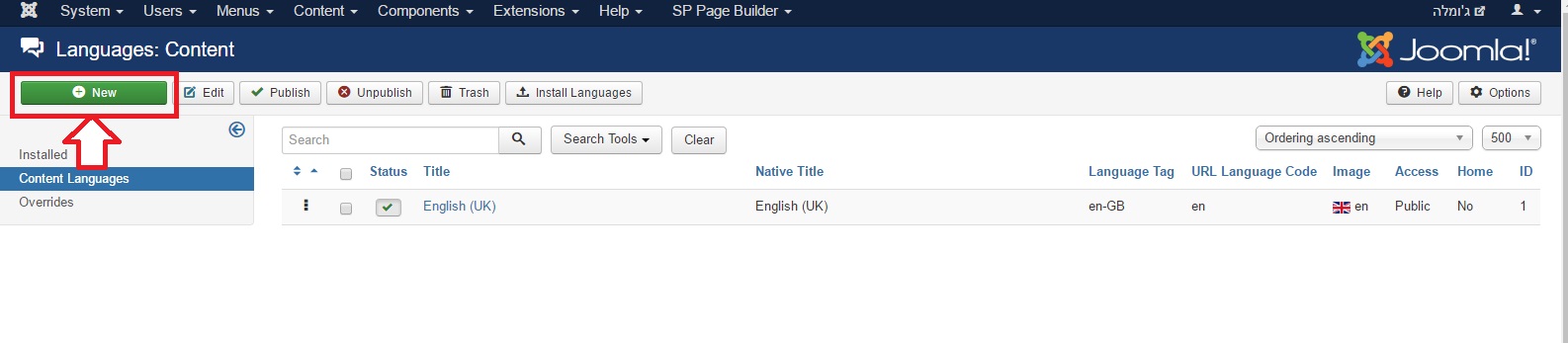
נקבל עמוד המציג את השפות הפעילות באתר. נלחץ על New על מנת להוסיף שפה:
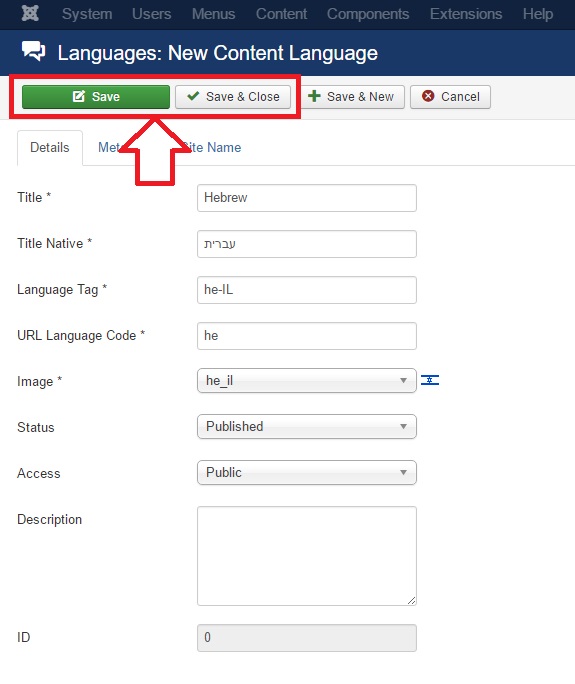
בעמוד החדש שנקבל, נגדיר עברית כשפה נוספת באתר:
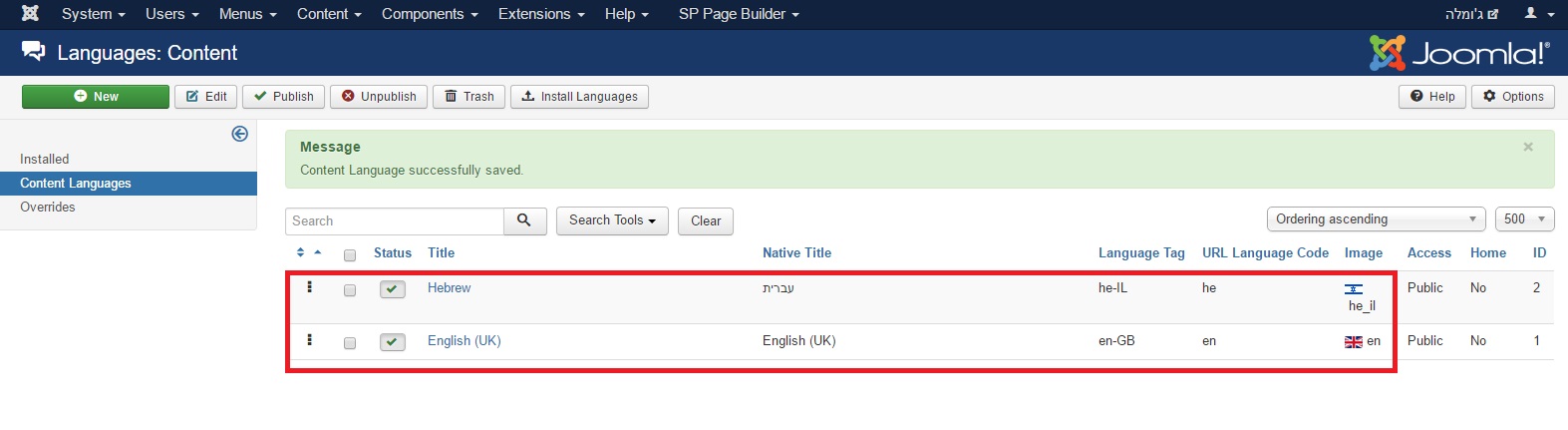
שימו לב להגדרות בדוגמא לעיל. לאחר מכן נלחץ על Save או על Save and Close ונקבל את המסך הקודם בו היינו, רק שכעת נוכל לראות שנוספה בו השפה העברית:
שלב 2 – הפעלת מודול החלפת שפות באתר
המטרה היא להציג באתר מודול אשר יתן לגולשים אפשרות להחליף בין השפות. במקרה של הדוגמא הנוכחית: החלפה בין עברית לאנגלית ולהיפך.
תחת Extensions נלחץ על Modules:
וניכנס למודול בשם FaLang Language Switcher. נגדיר את המודול באופן הבא:
דגשים:
- Show Title – נבחר ב: Hide על מנת שלא להציג באתר את כותרת המודול.
- Position – נציב את מודול החלפת השפות במקום ייעודי באתר, באופן שלגולשים יהיה נוח לראות אותו ולהשתמש בו.
- Status – נבחר באופציה Published על מנת שהמודול יופעל.
- בטאב Menu Assignment נבחר באופציה On All Pages, כך שהמודול יוצג בכל דפי האתר.
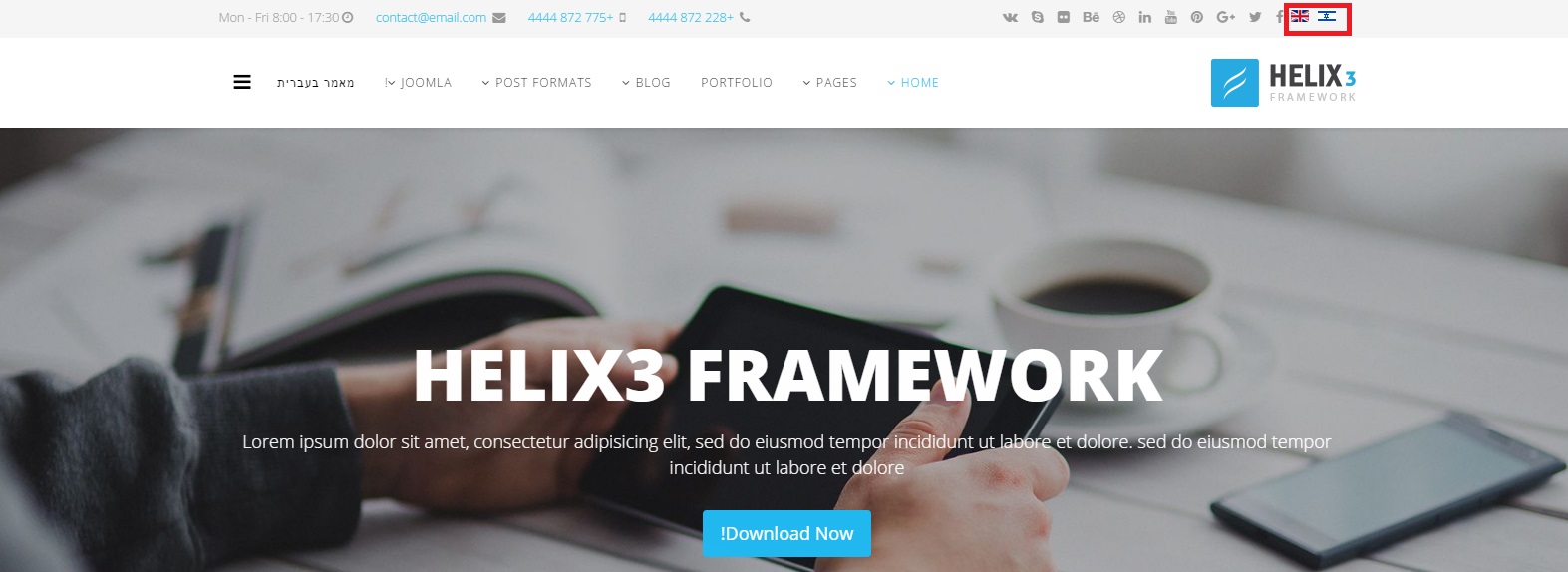
לאחר ביצוע ההגדרות נלחץ על Save או על Save and Close. נעבור לאתר או נרענן אותו ונוכל לראות כי המודול שכרגע הגדרנו מוצג באתר:
שלב 3 – הפעלת הפלאגינים של רכיב FaLang
בג’ומלה מובנים מספר פלאגינים הקשורים להפעלת אתר רב לשוני ועלינו לוודא כי הפלאגינים הללו פעילים. לרוב, ברירת המחדל שלהם הינה Unpublished ולכן יהיה עלינו להעביר אותם למצב Published.
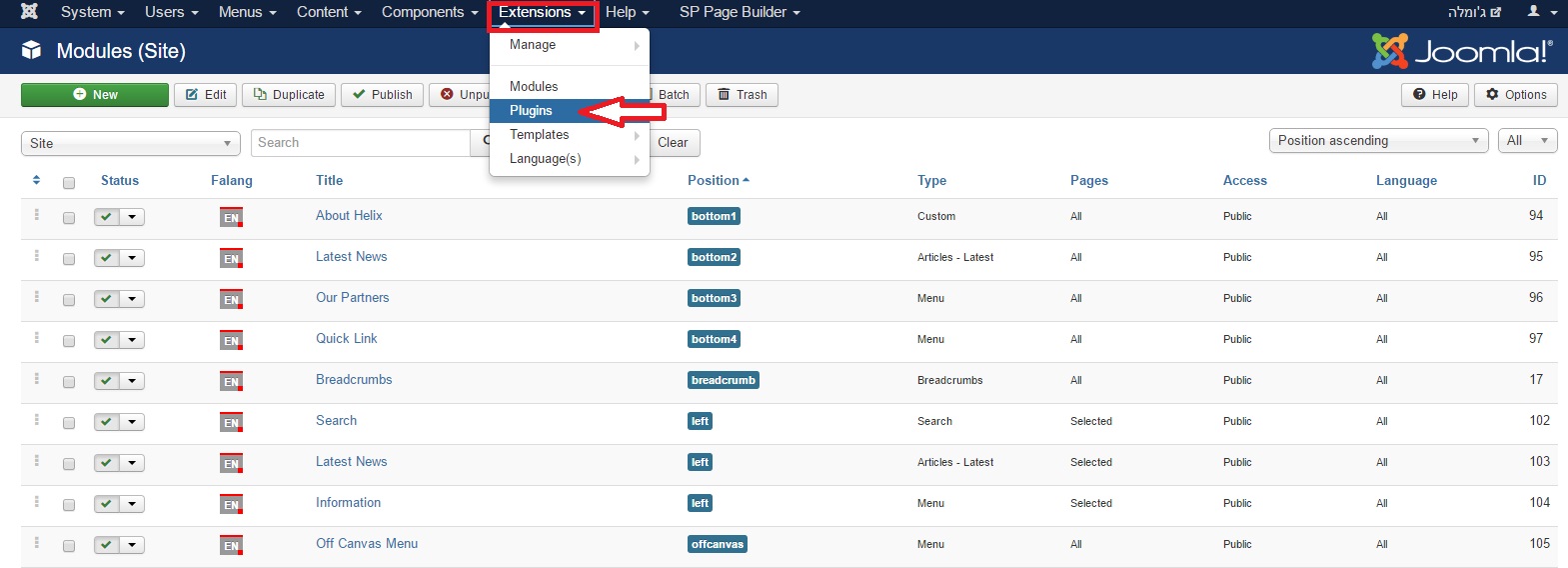
תחת Extensions נלחץ על Plugins:
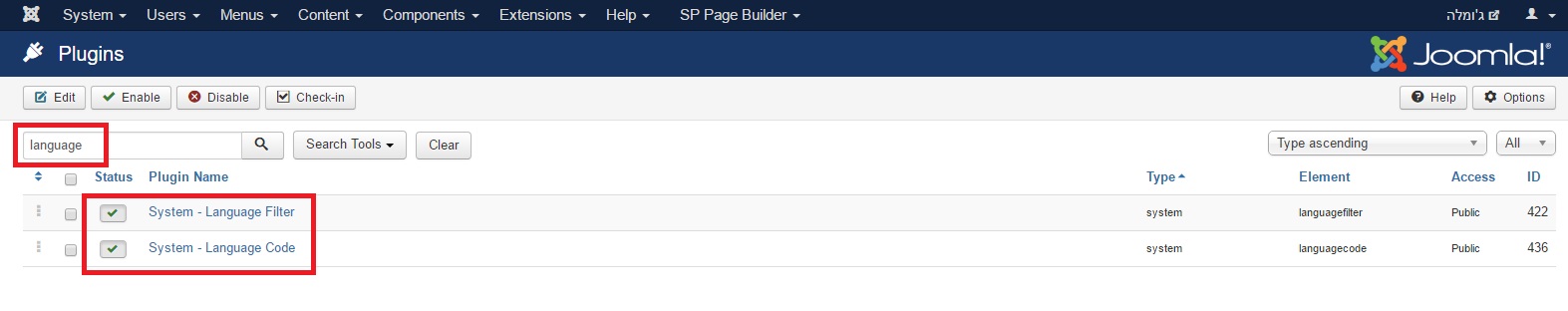
במסך שנקבל נבצע חיפוש עבור המילה Language. נקבל כתוצאת חיפוש שני פלאגינים:
ניתן להעביר את שני הפלאגינים למצב Published על ידי לחיצה על הסימן x (אדום) שלצד כל אחד מהם כך שסימן יתחלף ל- v (ירוק), או על ידי סימון שתי התיבות שלצד הפלאגינים ולחיצה בתפריט הכפתורים העליון על כפתור Enable.
שלב 4 – תרגום התוכן וקישור פריט תפריט הניווט
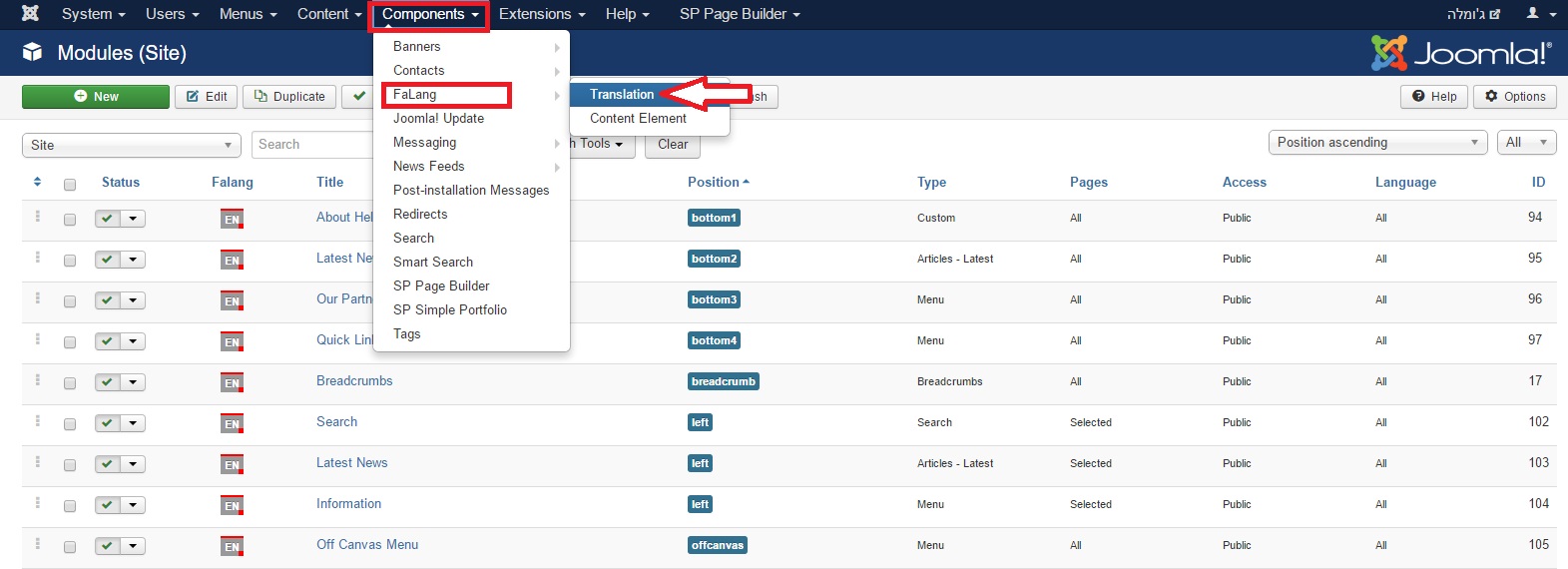
תחת Components – FaLang נלחץ על Translation:
נקבל בתוך מערכת ניהול הרכיב, את העמוד המשמש לביצוע התרגום המקביל של התוכן באתר.
- בתיבת הבחירה Languages נסמן את השפה שברצוננו לתרגם (בדוגמא – English UK).
- בתיבת הבחירה שלצידה – Content elements נסמן את סוג התוכן שברצוננו לתרגם (בדוגמא – Article).
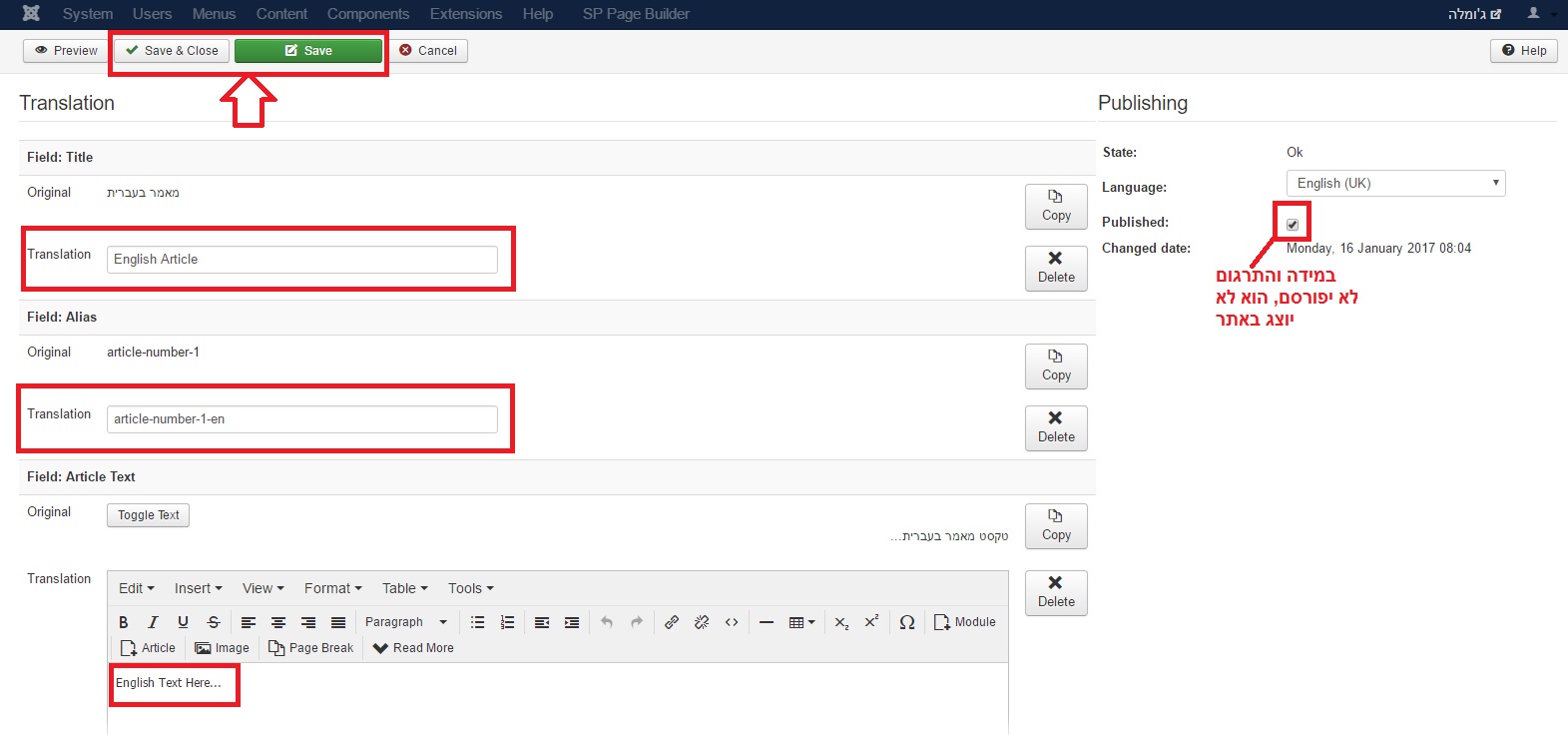
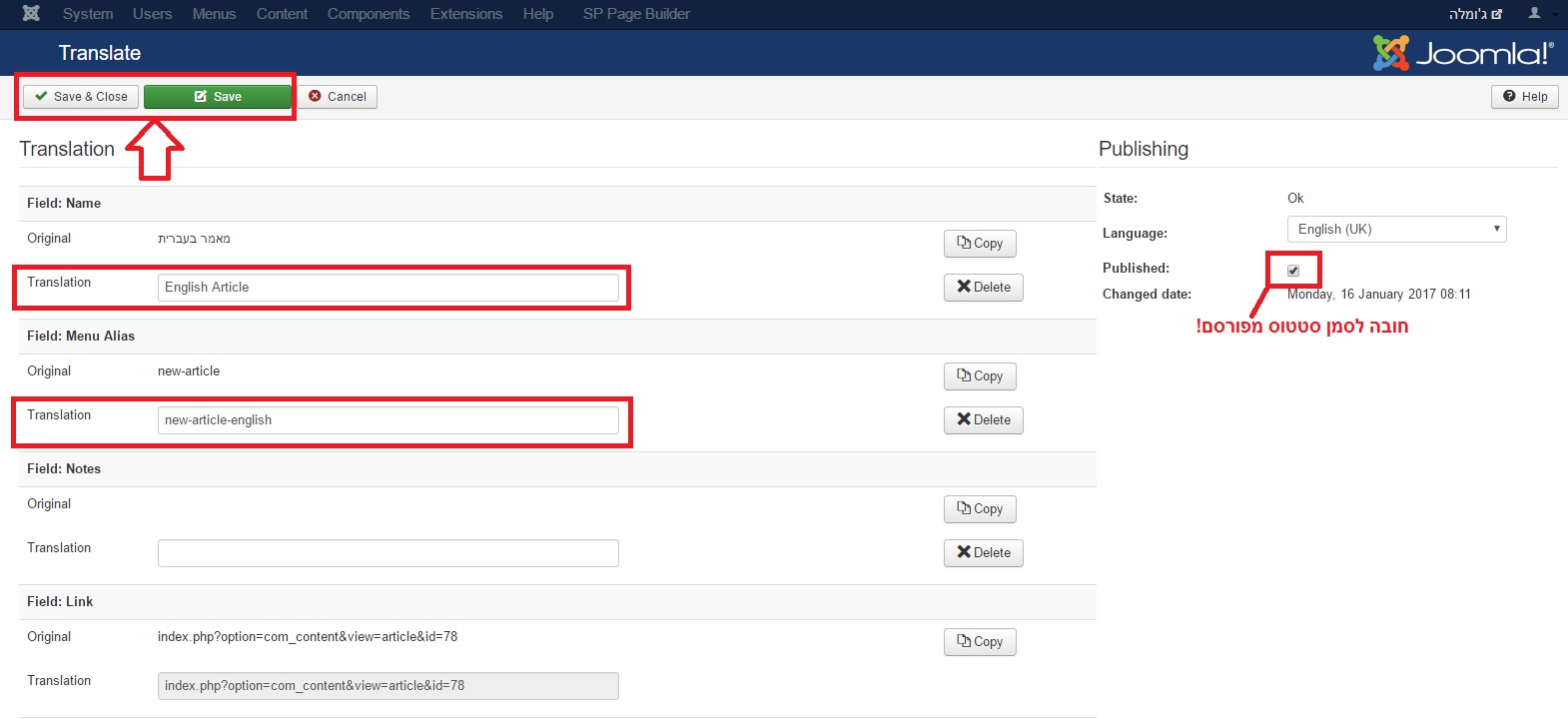
ולפנינו יוצגו כל המאמרים הקיימים במנהל המאמרים של האתר. נקיש על המאמר אותו ברצוננו לתרגם:
דגשים:
- לשדות Title ו- Alias מוצג המקור ותחתיו התרגום שברצוננו לכתוב.
- Article Text הינו הטקסט המתורגם של המאמר המקורי – אותו עלינו להזין כעת.
- תיבת סימון Published – היעדר סימון תיבה זו לא יאפשר הצגה של התרגום באתר.
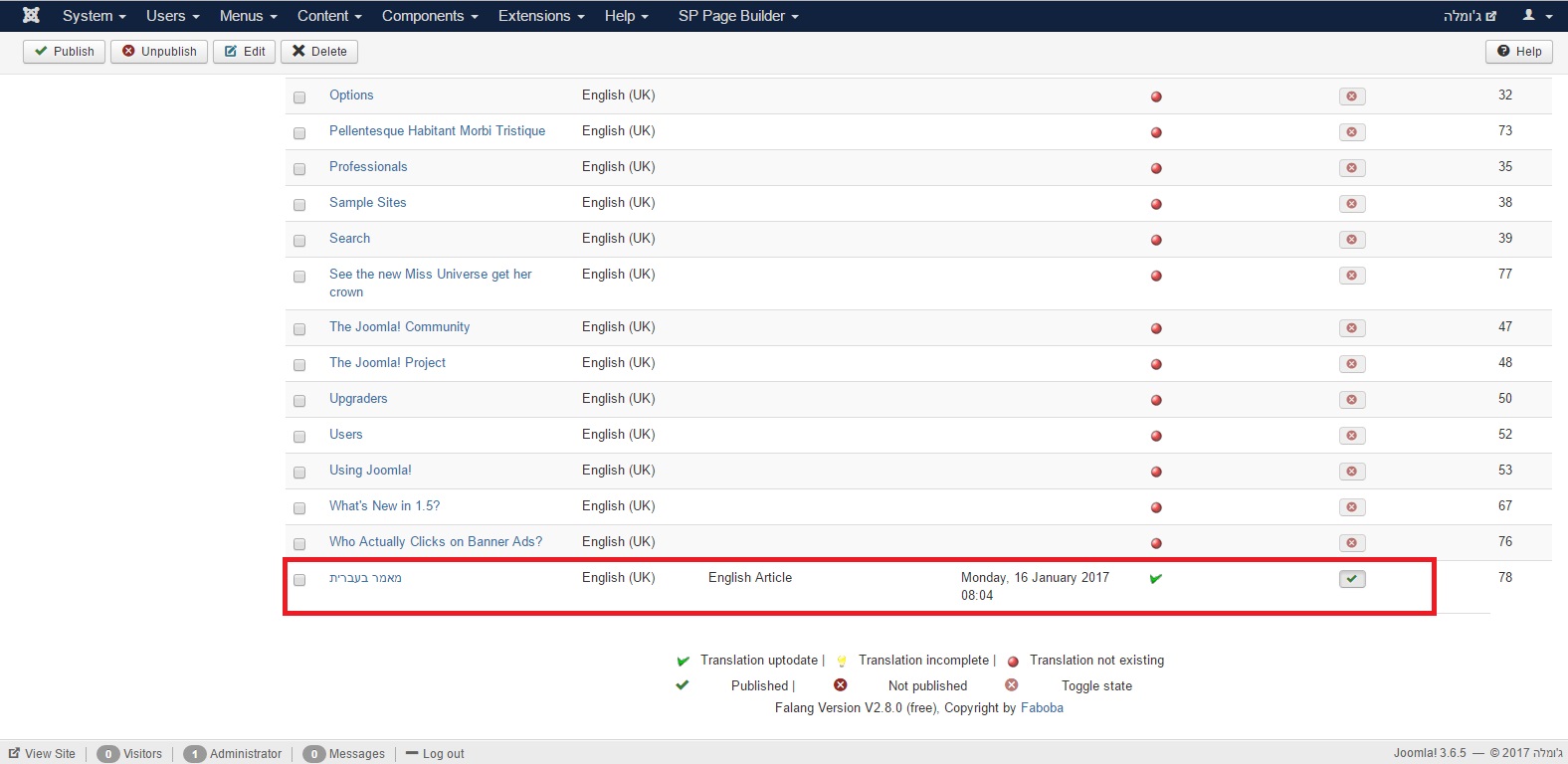
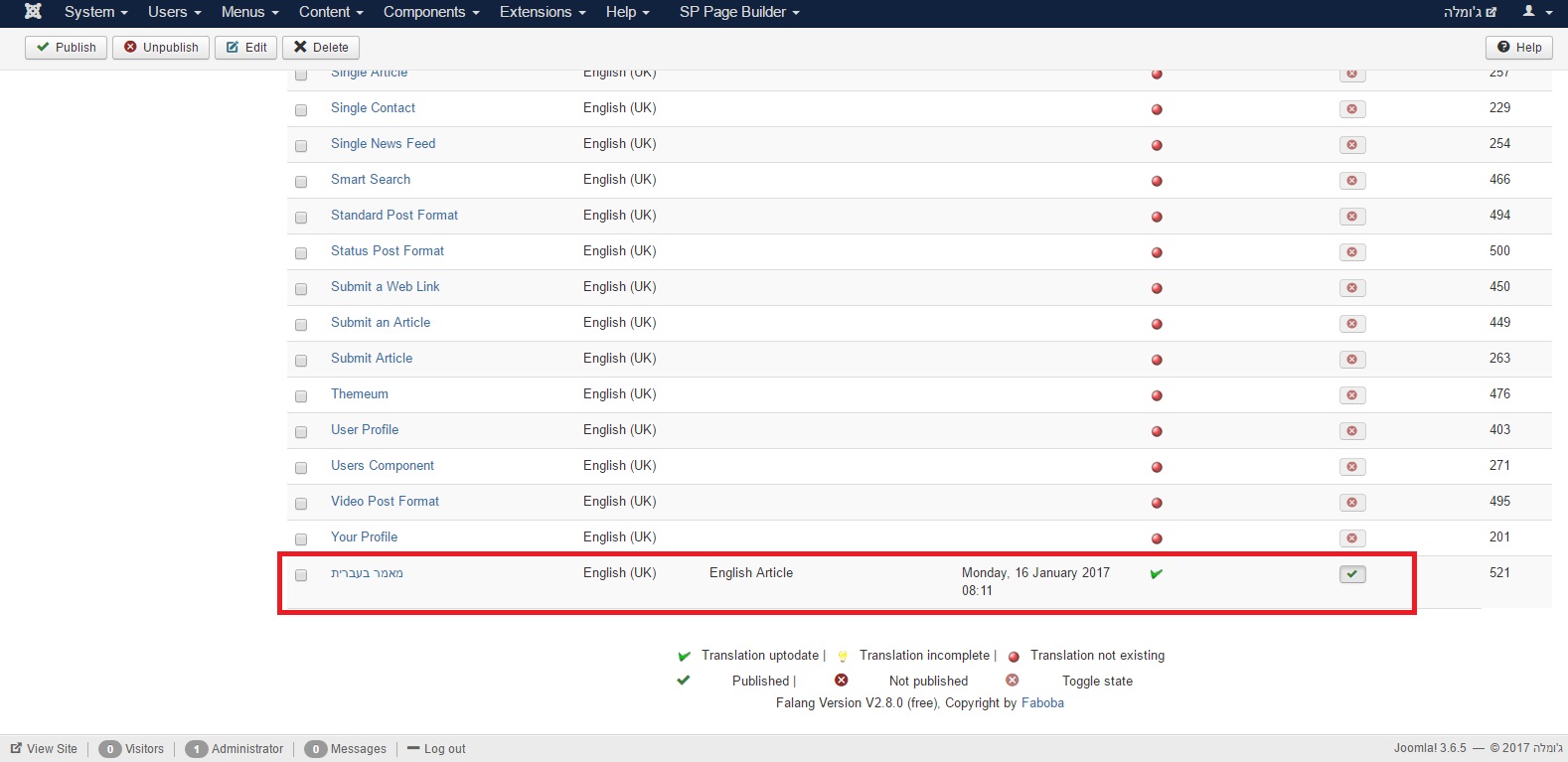
נלחץ על Save או על Save and Close ונחזור למסך הקודם בו היינו – רשימת המאמרים באתר. כעת נוכל לראות כי המאמר שתרגמנו קיבל מאפיינים המציינים את סטטוס התרגום:
בשלב זה, נעבור לתרגם גם את שם הקישור בתפריט הניווט, כך שבמעבר בין השפות לא יתורגם רק המאמר, אלא גם הכותרת שלו ושם הקישור המפעיל אותו בתפריט הניווט.
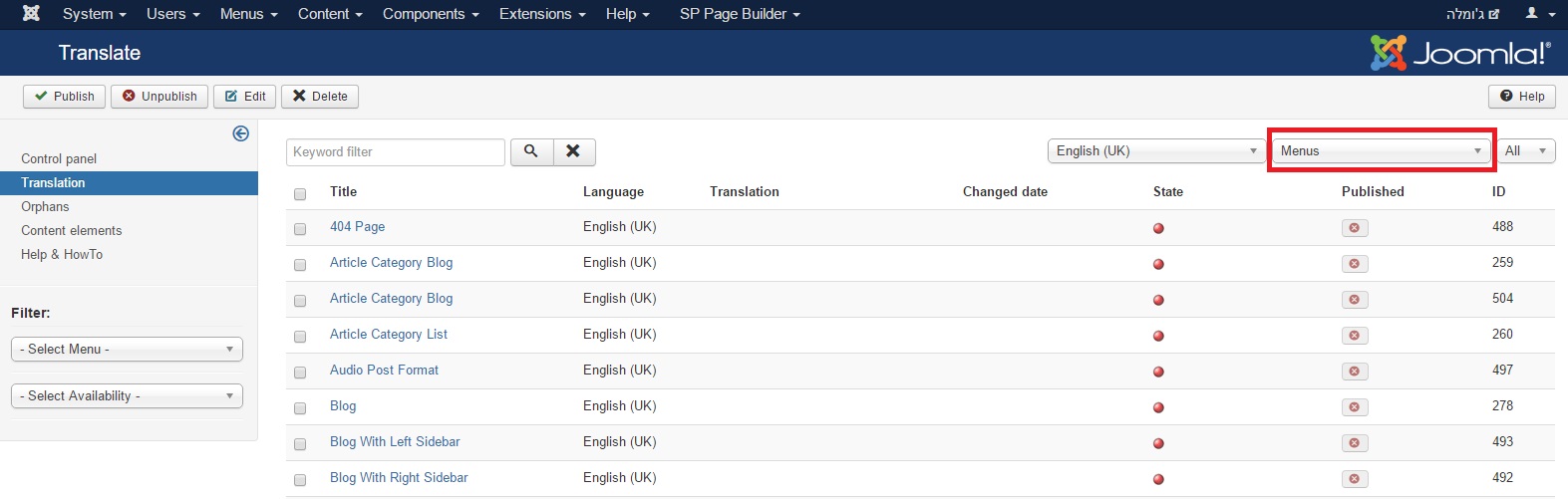
בתיבת הבחירה Content elements נבחר כעת ב- Menus ונקבל את רשימת כל הקישורים המוצגים בתפריט הניווט:
נלחץ על שם הקישור בתפריט אותו נרצה לתרגם ונקבל עמוד המיועד לתרגום:
גם כאן, בדומה לתרגום מאמר, נוכל לראות שמתחת לכל שדה מקור – קיימת אפשרות לתרגומו. נקפיד גם כאן לסמן V בתיבת הסטטוס Published אחרת לא יוצג באתר תרגום פריט תפריט הניווט ולאחר ביצוע התרגום נלחץ על Save או על Save and Close.
נוכל לראות שגם פריט תפריט הניווט קיבל סטטוס תרגום עדכני.
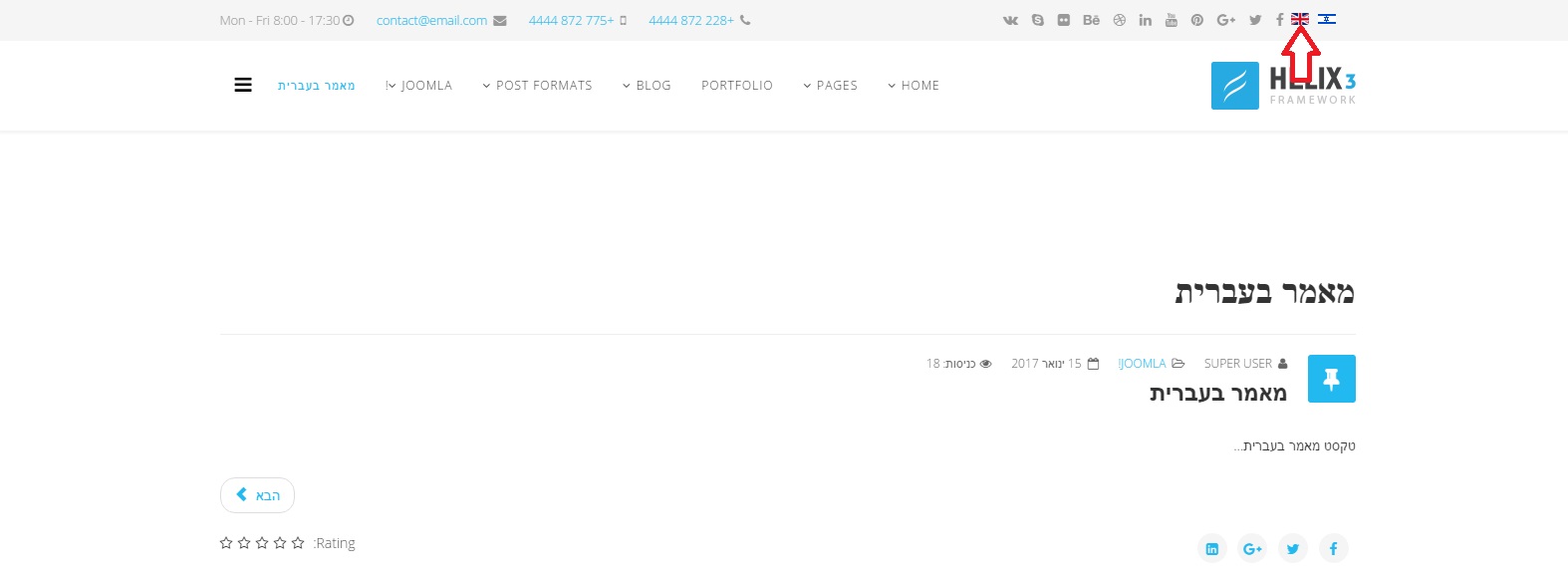
באתר, נלחץ בתפריט הניווט על הקישור הרלוונטי (בדוגמא – “מאמר בעברית”) ובמודול דגלי השפות, נלחץ על דגל אנגליה על מנת לעבור לשפה האנגלית:
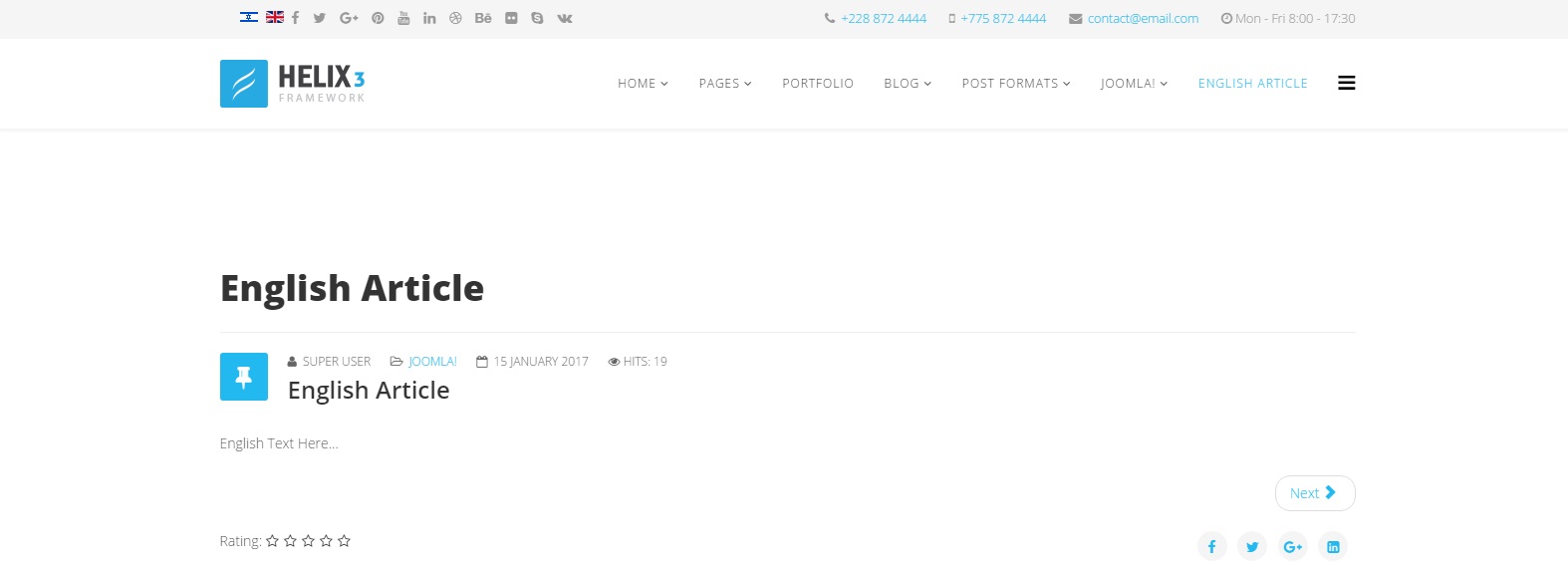
המאמר המוצג לפנינו הינו תרגום המאמר מעברית לאנגלית. באתרי ג’ומלה המשתמשים בתבנית עיצוב חכמה, גם יתחלף כיוון האתר מימין לשמאל ולהיפך – בהתאם לשפה: