- בלוג
- מה זה זיכרון מטמון ולמה האתר שלי צריך את זה?
מה זה זיכרון מטמון ולמה האתר שלי צריך את זה?
מה זה זיכרון מטמון ולמה האתר שלי צריך את זה?
פורסם ב 05-09-2019
אחד הפרמטרים החשובים ביותר בהתנהלות הטכנית של אתרי אינטרנט בימינו – הוא מהירות תפקוד האתר .
אתר שמתנהל באופן איטי לא יזכה “לאהדת הצופים” (צופים לצורך העניין = מבקרים באתר/לקוחות פוטנציאלים ששווים כסף/וגם ציון גוגל נכנס לפה בגלל ההשפעה הישירה על נושא הקידום והמיקום ברשימת תוצאות החיפוש).
באופן כללי ישנם מספר רב של גורמים המשפיעים על ביצועי מהירות האתר וברוב המקרים מדובר בנושאים מצד האתר כגון איכות הבניה (כתיבת קוד יעילה ונכונה) ואופן הפעילות שלו מאחורי הקלעים (אתר עם עשרות תוספים פעילים זה מתכון לפעילות איטית בדרך כלל) ופחות לבעיות מצד השרת.
זיכרון המטמון הפך עם הזמן לרכיב חובה בכל הנוגע לשיפור מהירות האתר והשפעה על חיובית על רשימת הצופים לעיל.
אז מה זה זיכרון מטמון?
זיכרון מטמון הידוע גם בשם הלועזי “cache memory” הוא בעצם כינוי לטכנולוגיה שלמה שמטרתה העיקרית היא שיפור זמני הפעילות של התהליך הנדרש.
הנחת היסוד בטכנולוגיה זו היא צמצום הפעולות המתרחשות המבוצעות במקור שאמור לספק את המידע ושימוש בתוצאות חישוב זהות שכב נעשו ונשמרו במאגר זמני.
בעולם המחשוב באופן כללי מתבצעות פעולות ע”י בקשה של גורם אחד “הדורש” (לצורך העיניין client) אל מול מי שאמור לספק את התשובה “המקור” (לצורך העיניין server) .
המקור מקבל את הבקשה מהלקוח ומבצע מספר פעולות וחישובים שבסיומם מגיש ללקוח את התוצאה הרצויה.
זיכרון המטמון בעצם מבצע שמירה זמנית של סיכום התהליך : “מהי הבקשה של הלקוח ומה התוצאה הסופית שהתקבלה” . כך שאם מגיעה בקשה זהה מלקוח אחר, המקור לא צריך “להתאמץ” שוב עם חישובים ופעולות אלא משתמש בתוצאה הקיימת במטמון.
בכך מתבצעת יעילות כפולה, המקור (ה server) מתאמץ פחות ומתפקד יותר טוב, ומצד שני הלקוח נהנה מקבלת תשובה באופן מהיר יותר.
סוגי זיכרון מטמון – cache
ישנם מנגנוני ומערכות cache במגוון מישורים בעולם המחשוב, להלן מספר דוגמאות בולטות :
זיכרון מטמון של דיסק קשיח – בגדול מדובר בחיסכון בפעולות החישוב המבוצעות בין מערכת האחסון אל שאר הרכיבים הקיימים במערכת המקומית (למשל המחשב האישי שלנו) . בכל פעולה בה נדרש לשלוף מידע מהכונן הקשיח, מתבצע סט פעולות חישוביות באלגוריתם מורכב. מכיוון וישנו פרק זמן ומשאבים המוקצים לתהליך זה , נשמרים בזיכרון המטמון מהות הבקשה והתוצאה הרצויה לצורך שימוש חוזר.
זיכרון מטמון ברמת מערך ה DNS – מערכת ה DNS העולמית מתקשרת ומתעדכנת באמצעות שאילתות המבוצעות בין רכיבים שונים בעלי היררכיה מסויימת ברשת העולמית.
בכדי לבצע ייעול ושיפור במהירות פיענוח התרגיל המתמטי הנדרש ממערכת ה DNS:
“קח כתובת דומיין ותגיד לי מה ה IP שלו” , יש שימוש ב cache ברמת ה DNS (מטמון זה בדרך כלל קשור לספקית האינטרנט שלכם – ISP או לגורמים נעלים וחשובים אי-שם למעלה גבוהה במגדל השן האינטרנטי).
זיכרון מטמון בדפדפן (Browser Cache) – זה כבר מתחיל להיות קצת יותר רלוונטי למטרה שלשמה התכנסנו כאן היום. הדפדפנים בימינו כמו האתרים עצמם משקפים מערך פעילות עצומה ומורכבת של הרבה גורמים ומשאבים מאחורי הקלעים (אפשר לראות באופן פשוט בהקלקה על F12 לכלי המפתחים בדפדפן ולהציץ ב בלשונית network….)
כל אתר ממוצע ואפילו הפשוט ביותר, לא מגיש לדורש (client) רק תוכן סטטי כגון עמוד html אלא מכלול של קבצי תמונות (jpg,gif ),קבצי JavaScript , קבצי css ,קישורים לאתרים חיצוניים, גופנים מיוחדים, קריאות ל API ועוד ועוד ….
בעצם כאשר אני נכנס בפעם הראשונה אל אתר פלוני, הדפדפן שלי מוריד הרבה תוכן ומבצע מספר פעולות (שאותם הוא זוכר בצד ב browser cache) – זה בשביל שבפעם הבאה שאבקר באותו אתר, זמן הטעינה יהיה הרבה יותר מהיר (כי כבר שמרתי בצד כמה נתונים….)
זה יכול להסביר לכם למה שינוי שביצעתם באתר שלכם כגון עריכת עמוד או כל שינוי תוכן אחר, לא ישתקפו בבדיקה אל גלישה לאתר בחלון נוסף שפתחתם בדפדפן.
דרך אגב חשוב לדעת כי לא תמיד פשוט וקל להסיר את זיכרון מטמון זה, לפעמים די בכניסה לאתר דרך חלון הגלישה בסתר – incognito או מחיקת המטמון דרך הגדרות הניקוי בדפדפן, ולפעמים זיכרון המטמון ממש עקשן והדרך היחידה לראות את האתר כפי שהוא באמת אמור להיות נכון לעכשיו היא רק דרך גלישת אתר/שרת proxy המעניק גלישה לאתר ללא התייחסות לדפדפן שלכם.
בואו נצלול מעט בנושא ה cache בהקשר לאתר שלכם
לצורך ההמחשה ראשונית, נניח ויש לנו אתר WordPress על שרת אחסון. לקוח מסוים ניגש לאתר דרך אחד המכשירים שלו המחוברים למרשתת. ברגע שהבקשה שלו ( בגדול הבקשות הנפוצות הם: GET- לקבלת נתונים מהאתר, טעינת עמוד למשל או בקשת POST- לשליחת מידע אל השרת כגון הזנת נתוני צור קשר) יציאה מהדפדפן ומגיעה אל השרת מתרחשים מספר פעולות. מערכת האתר משתמשת במספר רכיבים במקביל (שרת ה WEB נכנס לפעולה ומטפל בבקשה , מסד הנתונים MYSQL נדרש לספק חומרים או לעדכן מידע נכנס אל מערכת האתר ו ה PHP הרכיב המקשר בין כל המערכות ….) זה אומר כי גם עבור בקשת גישה פשוטה לעמוד הבית (GET) יכולים להתבצע ברקע תעלולי פירוטכניקה שלא מביישים את מיטב הקרקסים המסורתיים (הכל תלוי באופן בו בנו את האתר, כמות ואיכות התוספים וכו … כפי שציינתי במבוא)
המטמון בצד השרת – מתחלק בגדול לשני סוגים:
- מטמון Full Page Cache : בעצם מדובר בתיאור המטמן שעליו כבר דיברנו עד כה
- מטמון Object Cache : זהו זיכרון מטמון חלקי ונקודתי לרכיב/פעילות מסויימת בהקשר לצד הקוד בשרת האחסון (לרוב PHP)
אז קדימה לעבודה
איך מתחילים?
זיכרון המטמון הפעיל מצד מערכת האתר מגיע לרוב דרך תוסף מוכן כגון wp-rocket או LiteSpeed Cache . חשוב לציין כי יש לוודא קיום של תוסף cache יחיד (!!!) במנגנון האתר והוא בלבד אחראי על נושא ה cache והאופטימיזציה לתוכן.
שימוש ביותר מרכיב cache אחד משמעו מתכון בטוח לבעיות שונות ומשונות. כל אתר דורש הגדרות cahce מיוחדות ואף עלול “להישבר” בהפעלת פונקציות מסויימות. תוקף ה cache הינו פרמטר נתון לשינוי דרך הגדרות התוסף כמו גם היקף הפעילות והחרגת נתונים מסויימים ממערכת ה cache למשל.
איך אני בטוח שה cache פעיל באתר שלי ?
לאחר שהתקנו והגדרנו את תוסף ה cache במערכת האתר, נוכל לבדוק את הצלחת המערכת בכמה דרכים.
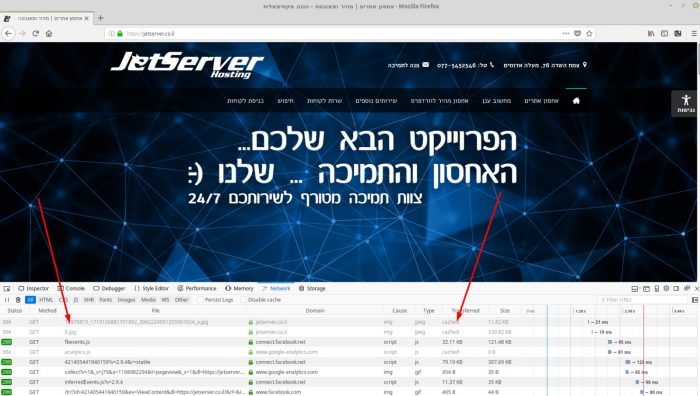
בגישה רגילה לאתר שלכם דרך הדפדפן, נקיש על F12 בכדי לגשת לכלי המפתחים. תחת הלשונית “NETWORK” נוכל לראות את כל הרכיבים הנטענים באותו עמוד שהדפדפן מציג.
בצד אחד נוכל לראות את רשימת הרכיבים הנטענים (תמונות, וויג’אטים, קישורים חיצוניים וכו’) ומהצד השני באותה שורה נוכל לראות את מקור הבקשה. אם נראה שם אזכור למילה cahce זה אומר שהטעינה של הרכיב מתבצעת מזיכרון המטמון , להלן המחשה מאתר הבית שלנו:

איך אני מנקה את ה cache?
נשמע פשוט אבל יכול להיות מאוד מאתגר. נניח כי ביצענו עדכון באתר שלא משתקף לעיני הגולשים ואנחנו רוצים לזרז את הליך הניקוי (אני מזכיר כי ל cache יש תוקף, מערכת ה cache המנוהלת מהתוסף אמורה לבצע רענון מצב ע”י בדיקת המצב במקור האתר בפרק הזמן שהוגדר ועדכון הנתונים ב cache ).
אפשר להתחיל בניקוי ראשוני דרך התוסף (לרוב יש לחצן – purge cache) . השלב הבא במידה והלחצן לא מספיק, הוא מחיקת התוכן מתקיית ה cache ישירות במערכת הקבצים בשרת האחסון.
להלן מספר תיקיות נפוצות בנתיבים מקובלים (בהתאם למשתמש הרלוונטי בשרת ):
/user/cache
/user/lscache (תיקייה זו נמצאת לרוב בשרתי הלייטספיד המיוחדים שלנו)
/user/public_html/wp-content/cache
חשוב מאוד – חייבים להבין כי גם אם “הרסנו-השמדנו-חיסלנו” כל זכר להימצאות ה cache במערכת האתר שלנו ואף בקבצים בשרת האחסון, יתכן מאוד (וכמעט בטוח) כי הגולש בבית יגיע לאתר שלנו דרך הדפדפן שלו שכבר זוכר איך האתר אמור להיראות , בעצם מגיע לגרסה ששמורה אצלו במטמון הדפדפן המקומי, ועד שלא יתבצע רענון מהצד של הדפדפן של אותו לקוח (בין באופן יזום בין ע”י ההגדרות המובנות) – הגולש לא יראה את השינוי שביצענו הרגע בעמוד הבית.
חשוב להבין את הסיטואציה הנ”ל ולהמתין בסבלונות מרגע שביצענו שינוי מסויים באתר, יש סבירות גבוהה כי יתכן מאוד ויעבור פרק זמן מסויים עד שהשינוי ישתקף אצל כל מי שניגש לאתר.
